티스토리 블로그를 시작하려고 한 이후로 여러 블로그 스킨을 찾아봤지만, 역시 내 마음에 드는 스킨을 쓰고 싶으면 내가 만드는게 맞다고 생각하여 하나씩 고쳐나가려고 한다.
바꾸고 싶은 폰트 준비하기
폰트를 바꾸려고 생각했다면 바꾸고 싶은 폰트를 '눈누' 혹은 '구글 폰트'에서 찾아보고, 혹시나 마음에 드는 폰트를 생각하지 않았다면 찾아보고 마음에 드는 것을 고르면 된다.
여기서 주의할 점은 한글, 영어가 호환되는 폰트인지 확인해봐야하며, 추가로 본인이 사용하고자 하는 언어도 호환되는지 확인해보도록 한다.
추가로 폰트에 따라 저작권 문제로 사용이 불가한 것도 존재하니 해당 폰트의 저작권 내용도 확인해보길 바란다.
- 눈누 페이지로 이동 : 눈누 (noonnu.cc)
- 구글 폰트 페이지로 이동 : Browse Fonts - Google Fonts
각 사이트에서 원하는 폰트를 찾았다면 폰트 상세 페이지로 진입하여 하기와 같은 CSS 코드를 확인할 수 있고, 해당 코드를 복사해둔다.
참고로 필자는 메이플스토리 폰트를 사용할 예정이다.
@font-face {
font-family: 'MaplestoryOTFBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/MaplestoryOTFBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
폰트를 블로그 스킨에 적용하기
css 코드를 복사했다면 폰트를 적용하기 위해 하기 절차를 진행하도록 한다.
1. 폰트를 적용하고 싶은 본인의 티스토리 블로그 설정 페이지 진입
2. 좌측 메뉴 중 꾸미기 > 스킨 편집 클릭

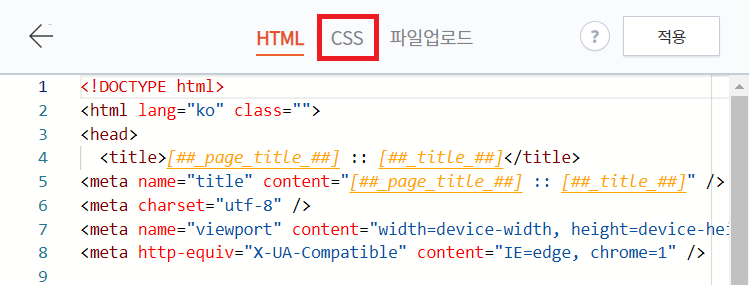
3. 우측 상단 html 편집 클릭

4. 상단 CSS 탭 클릭

5. 하기 코드에 CSS 코드 붙여넣기

6. Ctrl + F 를 눌러 코드 검색창을 띄운뒤, 'font-family' 검색
7. 붙여넣은 css 코드 중 폰트명에 해당되는 코드('MaplestoryOTFBold')를 복사 후 다른 font-family 영역에 붙여넣기

8. 좌측 미리보기 화면에서 새로고침 클릭
9. 하단 미리보기 화면에서 폰트가 적용되었는지 확인

10. 적용된 것을 확인했다면 우측 상단 적용 클릭

이후 블로그 메인 화면으로 돌아가보면 폰트가 적용된 것을 확인할 수 있다.
지금은 마음에 드는 폰트로 바꿨지만, 추후 가독성 좋은 폰트를 찾게 된다면 그걸로 바꿔야될 것 같다.